
How To Perform App Keyword Research
Posted on December 10th, 2025
App keyword research is a crucial part of developing a winning ASO strategy. Read more to discover ASO tools & strategies to elevate your app listing.

As Starbucks transitions to its new CEO, Brian Niccol, the company looks to address its in-store frustrations that include order delays, barista burnout, long lines, and an overall lack of a peaceful environment across busy city locations.
Yet, one piece of the Starbucks business seems unaffected by the chaos: its mobile app.
Maintaining its position as one of the leaders in the food and drink app category on iOS, Starbucks sets a strong precedent for apps in the mobile delivery space. Today, we’ll look into what appears to be contributing to their stance in the iOS App Store, in addition to areas of improvement that exist for Starbucks to continue to scale in an ever-growing market.
With a 4.9 out of 5 star rating in the iOS App Store, and over 5.7M reviews in the United States alone, it is clear to see that the Starbucks app is well received amongst users seeking out a mobile delivery food and drink app.
However, outside of a positive in-app experience, we’ll want to better understand how they are performing in first attracting new customers.

Currently, Starbucks maintains a brand-reliant title - utilizing 9 out of the 30 characters allocated for this field. The subtitle then works to lay out the key app functionalities: “Order, pay, and earn Stars," taking advantage of 27 characters.
While these fields do a sound job of providing users with an understanding of the app’s use case, it limits Starbucks’ full visibility potential when considering best practices of App Store Optimization. Leveraging only 36 out of 60 characters, there is ample opportunity to further expand upon the app product (as much as that may seem obvious) and increase keyword targeting to aid in Apple’s algorithm. Character usage is not the only key aspect to keep in mind here either. Of the 36 characters used, we would then need to consider search volume for said terms, their phrase building potential, and overall relevance to the app itself.
By maximizing usage of both of these high-impact fields (in terms of space and quality of targeting), Starbucks has the ability to further increase the level of visibility achieved in the App Store for priority terms. The high-volume keywords “coffee” or “food” for example - both of which are currently not targeted in the visible metadata - could be woven into the title field to aid in click-through rate and indexation for highly-relevant phrases such as “coffee app” (high-volume; currently ranked #16) or “food rewards” (high volume; currently ranked #19).

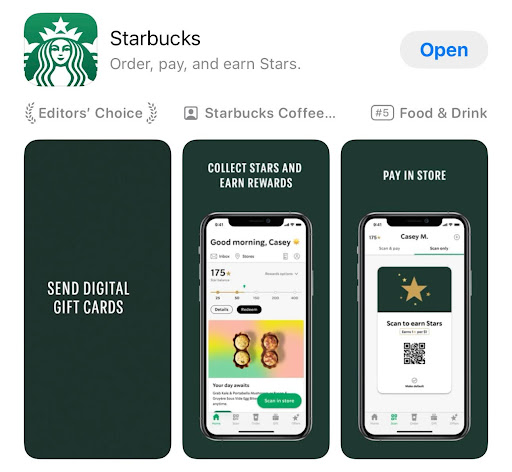
Scrolling past the title and subtitle field, coffee lovers will be greeted with an app preview video that works to break down how a user would interact with an app, and 8 screenshots thereafter - depicting core features within the app itself.
The creative set serves to emphasize the convenient, on-the-go app experience and exceptional rewards program - building off of the copy positioning first highlighted. In comparison to competitors, it’s clear to see that Starbucks opts to rely heavily upon the brand itself - with a significantly more understated creative set.
In terms of how Starbucks could work to improve upon these fields, elements visualized in competitor sets present ample opportunity for A/B testing. For instance, the inclusion of branded art elements to increase visual appeal, the usage of product visuals, feature order testing to better understand top-performing value propositions (such as shifting “Order[ing] Ahead” before in-store payment), and more!
Keep in mind: Users really only spend a few seconds looking at an app in search results before scrolling on to the next. In other words, it’s crucial that the initial impression is strong (or in Starbucks terms, a Blonde Roast). Starbucks exists in a category dominated by pops of color, rewards messaging, and product visuals. All that to stay - weaving in some of the bolder, seasonal marketing seen in-stores may prove to be the turning point for an app working to maintain its positioning in the top charts.

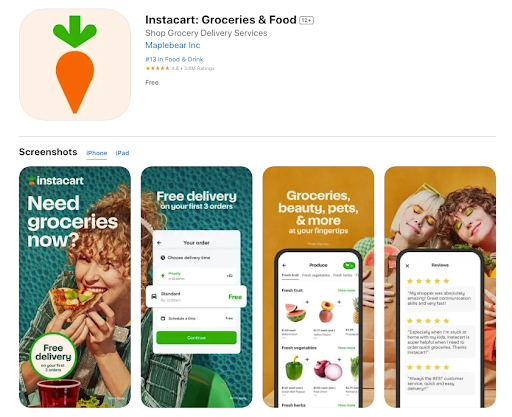
Let's compare Starbucks’ strategy to that of another leader in the food and delivery space, Instacart. Having blown up right before the pandemic and growing in awareness ever since, Instacart has solidified itself as one of the superior delivery platforms both in and out of the App Store.
Leveraging nearly all of the allocated characters in the title and subtitle field, Instacart effectively targets 7 terms in total - with 6 of the 7 being of medium to very-high search volume, high search result relevance, and of phrase-building potential. When considering purely the messaging itself, the copy provides a clear understanding of the app services and product as well. Altogether, these two fields meet all recommended ASO best practices.
The application of strategic app store optimization is maintained throughout the remainder of the product page. Let’s breakdown what they are doing right here:
Keep in mind that not all strategies work for everyone! Developers should always look to experiment prior to fully rolling out any changes to the visual product page; however, it’s clear to see that what Instacart has in production serves to aid in their app store presence.
The in-store frustrations in the Starbucks locations have not immediately affected its app ratings. Future streamlining processes inside the locations could have a negative impact on the individuals ordering from the app, and if that means slightly longer wait times for online order then we would likely see a small dip in its app performance.
In order to try and maintain, if not increase, app store KPIs - adjusting their app store strategy is a strong next step. Altogether, Starbucks presents a comprehensive and clean front in the App Store - but ample opportunity exists to apply ASO best practices and experiment with the latest trends in the mobile delivery space. Rather than relying on the brand alone to convert users, Starbucks can work to set itself up for success through a strategically crafted product page.
With small alterations made over time, Starbucks has the ability to pursue its positioning of “world’s largest coffeehouse chain” within the App Store space.

App keyword research is a crucial part of developing a winning ASO strategy. Read more to discover ASO tools & strategies to elevate your app listing.

Optimizing metadata is one of the most high-impact actions developers can take to strengthen their App Store presence. Read more to discover winning strategies.

App seasonality is one of the most powerful and most overlooked opportunities in ASO. Ignoring it means missing moments when users are searching most actively.