
How to Write an Apple App Store Description
Posted on July 17th, 2024
Learn how to approach App Store descriptions the right way so you can effectively engage and convert users.

An app’s creative set will be a potential user’s first impression of your app. A study by neuroscience research company Neurons Inc. found that mobile advertisements trigger reactions in less than half a second. Similarly, developers only have a brief moment to make an impactful first impression on users who discover their app while scrolling through App Store search results. A split second can make all the difference in converting users, particularly in search, where 70% of installs come from.
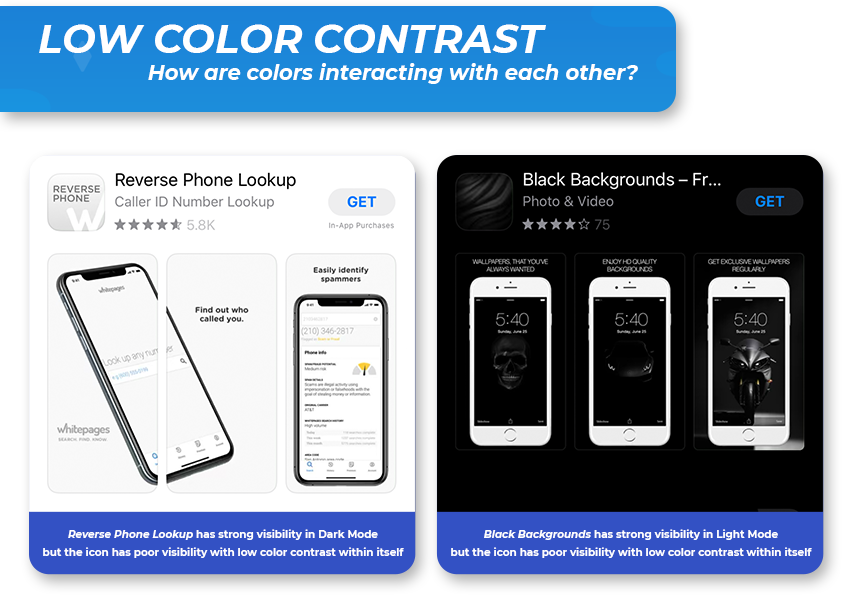
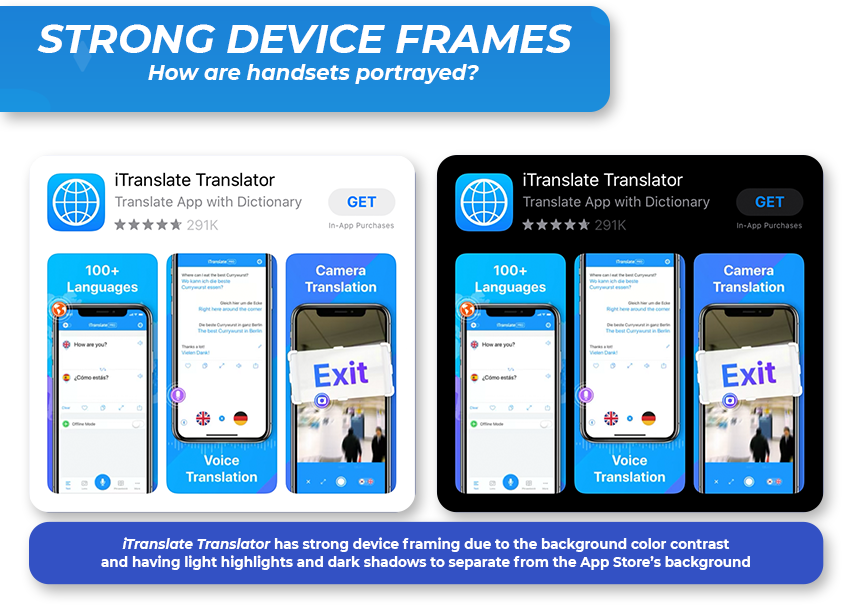
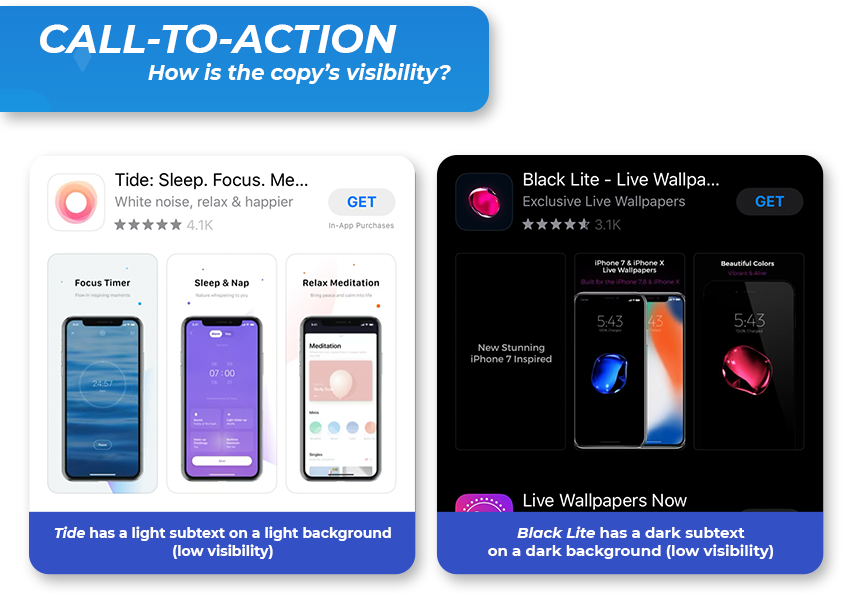
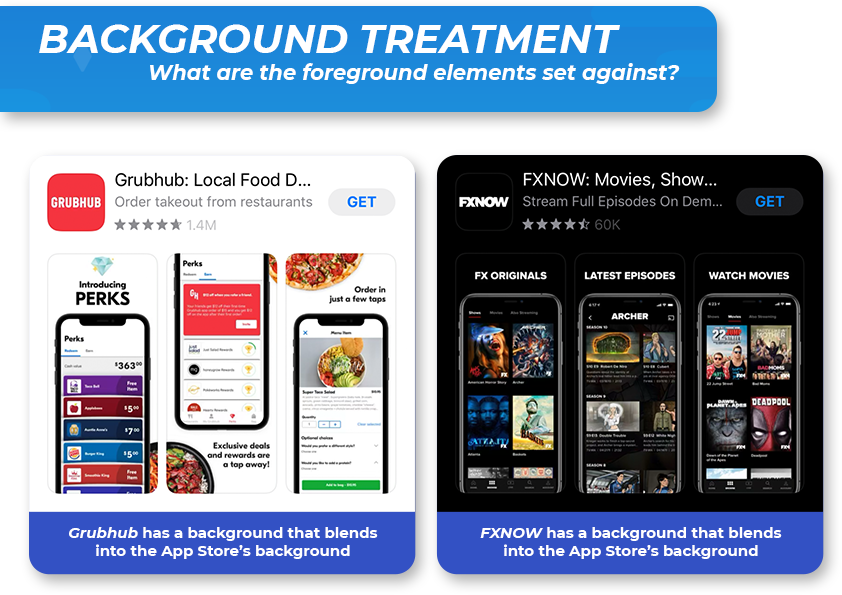
Following iOS 13’s release, developers now also have to consider how their apps look in Dark Mode. Research shows that 87% of smartphone users are on their phones within an hour of going to sleep each night, so any app on the App Store has a good chance of being discovered while the phone is in Dark Mode. Users can also choose to set Dark Mode as their default interface style. As such, how the creative sets stand out in Dark Mode will have an impact on conversions.
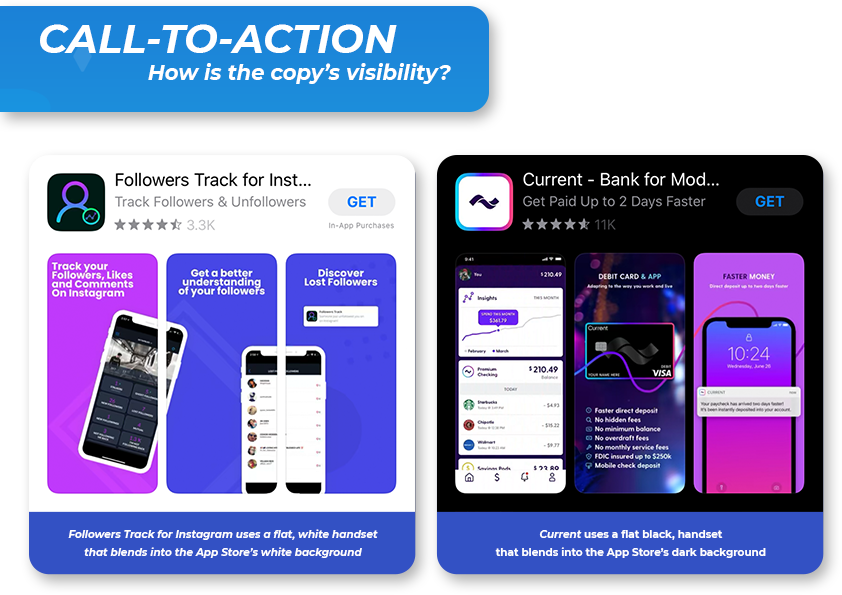
While many developers have worked on adjusting their apps to look great while being used in Dark Mode, they may have overlooked how their Product Page looks in Dark Mode. Developers should check their creative sets to ensure that they are still optimized for conversion, whether they’re viewed in Light or Dark Mode.
Apple has provided visual design guidelines for developers to keep in mind when building their apps to be displayed in Dark Mode. This is specifically for in-app content, but the advice can be carried through for consideration when designing creative sets for Product Pages. While most of these Dark Mode Visual Design guidelines apply to how apps change when a user selects Light or Dark Mode, some also apply to creative sets:
These guidelines can provide a valuable starting point for designing creative sets that work in both Light and Dark Mode.
It is essential to test the app’s icons and screenshots for both Light Mode and Dark Mode. This may require adjusting colors or designs to find a balance that works optimally on both modes. What may be an impactful visual element in one mode may be lost in another. Developers can run A/B tests and see if the overall conversions change, or test them with focus groups to see if the different modes make a difference.
Whether in Light Mode or Dark Mode, an app’s creative set should still follow ASO best practices. When designing the screenshots, developers should research the market and identify trends that are performing well, such as design elements, color palettes, what features are focused on first and so forth.
Keep these best practices in mind for screenshots:








An app’s creative set is critical for a conversion. Any changes to how the App Store displays these can impact their effectiveness and should be taken into consideration as new changes roll out. With iOS 13 and Dark Mode, developers should reassess how their creatives look in both Light and Dark Mode to ensure that they have creatives that stand out among competitors, no matter which view a user has selected.
Want more information regarding App Store Optimization? Contact Gummicube and we’ll help get your strategy started.

Learn how to approach App Store descriptions the right way so you can effectively engage and convert users.

Learn how to grab your audience's attention through effective and engaging app store preview videos.

Welcome to this week’s ASO Weekly - The App Store halts gambling ads amidst outcry and the Apple takes a bite out of NFT app sales.