
App Store Holiday Schedule 2020
Posted on November 23rd, 2020
When is the App Store Holiday Schedule 2020? Learn about the dates of this year's shutdown and how to prepare.

User experience design is constantly evolving, and there will no doubt be many advances to the field in 2017. UX in mobile is one of the most crucial elements of user monetization and retention; spurred on by Apple and Android’s elegant designs, users expect a similar level of finesse from their app experiences. Here are a few ways you can expect to see UX move forward in 2017.
For years, UX has emphasized simplicity and responsiveness above all else. Elegant interfaces are king, but sometimes they don’t leave a lot of room for personality. As phones become smarter and more autonomous, UX designers must take care not to make the end design feel too inhuman. The growing trend, then, has been for designers to intentionally build in more personality and charm into their feedback mechanisms. Author William Gibson calls these personal flourishes “Tamagotchi Gestures”. As 2017 winds on, UX designers will begin utilizing Tamogatchi Gestures to imbue their apps with a warm, human touch.
iPhone users have been talking with Siri for years, and Android users are also familiar with Google Now. Windows devices have Cortana, and Amazon has Alexa. Simple AI assistants have officially achieved mass penetration, but the functions they perform are still relatively simple in scope. Individually, Apple and Google have taken steps to improve their AI experiences. For instance, last year Apple made Siri compatible with certain apps with the launch of iOS 10. However, almost none of these individual assistants are made to work together. Some apps, like astra, allow users to communicate with Alexa from an iOS device, but further compatibility updates are certainly coming. At the moment, there’s just too much redundancy and incompatibility between the different AI assistants, encouraging users to stay within their bubble.
This is one of the more experimental trends in UX design, but potentially one of the most interesting too. The term “Hapnotic Feedback” is a combination of “hypnotic” and “haptic feedback”. The idea is that by utilizing certain patterns or sequences of haptic feedback, designers may be able to guide users towards certain interactions within apps. Take a shopping app for instance. If the user has added items to their cart but is stalling on proceeding to checkout, Hapnotic Feedback may be able to guide the user towards checkout with subtle vibrations. It’s still a pretty new idea, but one that could have a lot of potential for UX designers as it continues to evolve over the year.

When is the App Store Holiday Schedule 2020? Learn about the dates of this year's shutdown and how to prepare.

Apple's App Store Guidelines have strict privacy requirements. Developers now must provide information to users on the App Store listing regarding the data they access.

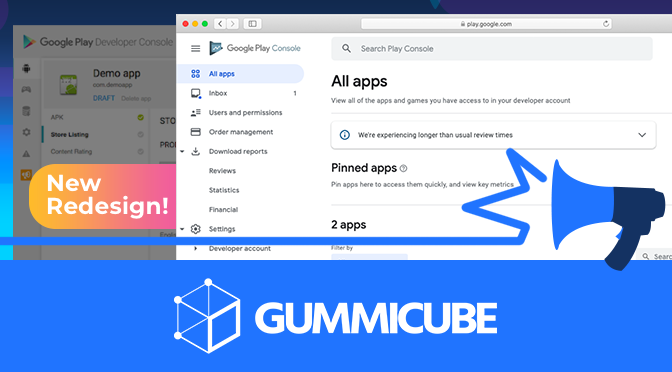
The Google Play Developer Console has been updated with a new design and adjusted tools. What's different, and how will it impact App Store Optimization?